キリル文字表示のテスト
全角で表示される問題
ロシア語(一般にキリル文字)を含むWebサイトを表示させたとき,ブラウザのデフォルトのフォントに従った結果変な見た目になってしまうことがある気がします.
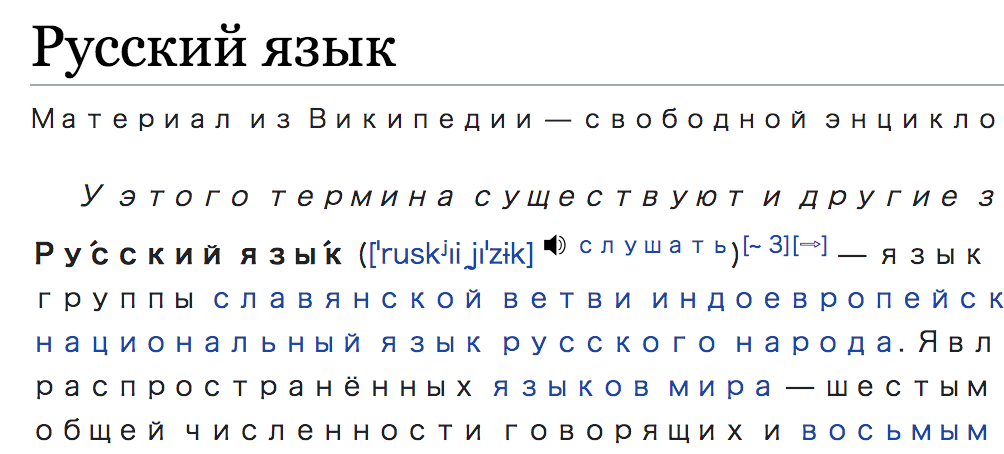
たとえば,Wikipediaの「ロシア語」という項目のロシア語版を Google Chrome で表示させると

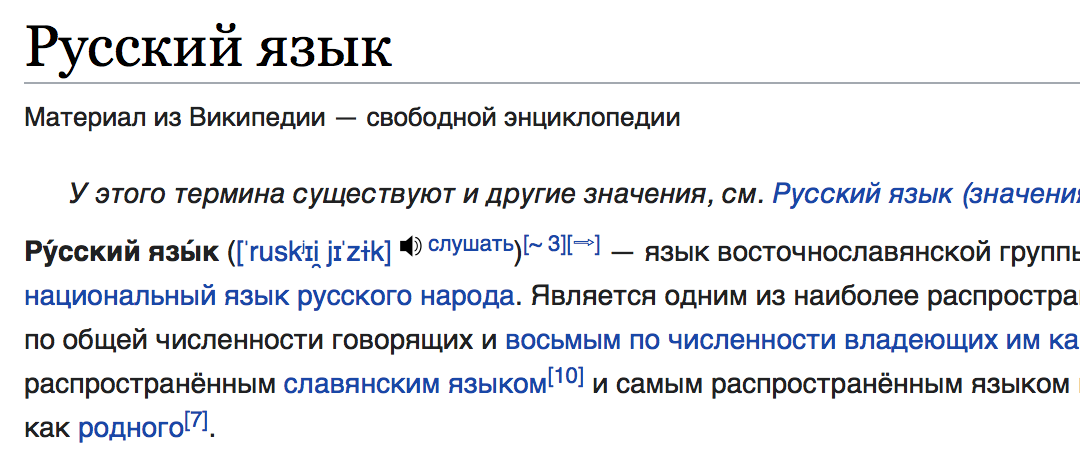
のように全角文字で表示され,大変読みにくいです.Safariでは

のようにちゃんと半角になってくれて読みやすいですが,同一サイトがここまで異なる見た目で表示されてしまうのは気持ち悪いです.
これは,Wikipediaの記事部分のフォントが"sans-serif"としか指定されていないため,各ブラウザでのデフォルトのサンセリフ体で表示されている,ということだと思われます.
ブラウザのデフォルトのフォントを文字種別ごとに変える機能が(少なくともChromeには)あるらしいので,それを用いればいいのですが,そのような設定をしている人は少数だと思われます.ここでは,HTMLファイル内で日本語の中にロシア語を混ぜたときに,何種類かの入力の仕方で見た目がどのように変わるかをやってみたいと思います.
"Здравствуйте"でいろいろやってみる
ロシア語で「こんにちは」の意味のいわゆる「ズドラーストヴィチェ」でやってみます.
まずなにも考えずにそのままHTMLファイルに書くと:Здравствуйте
spanタグで囲み,lang="ru"を指定すると:Здравствуйте
このページでは,文章本文のフォントを游ゴシック体もしくはヒラギノ角ゴもしくはメイリオで指定しているので,上の二つはこれらのどれかのフォントで全角で表示されているはずです.
次に,フォントをsans-serifとだけ指定してみます:Здравствуйте
これは上にスクリーンショットを貼ったWikipediaの本文部分と同じように表示されるはずで,Safariならまだよいですが,Chromeだとデフォルトでは全角で表示され見栄えが悪くなっているはずです.
同様に,serifとだけ指定すると:Здравствуйте
これもChromeだと全角になるはずです.なので,具体的にフォント名を指定することにします.
サンセリフ体代表として,Helvetica,もしくはArialを指定すると:Здравствуйте
セリフ体代表として,Georgia,もしくはTimesNewRomanを指定すると:Здравствуйте
これでようやく(PCにこれらのフォントがインストールされていれば)どのブラウザでも同じように表示できたはずです(WindowsとMacでは少し見た目が違うかもしれませんが).
また,font-style: italicを指定すると:Здравствуйте,Здравствуйте
このサイトでロシア語を書くことはほとんどないとは思いますが,書くときはフォント名を毎回指定しようと思います.